Updated 03. Setting the eShopOnContainers solution up in a Windows CLI environment (dotnet CLI, Docker CLI and VS Code) (markdown)
parent
8a185e4ffa
commit
0fa5268007
@ -130,90 +130,33 @@ After a successful execution of those npm commands, move to the next step.
|
||||
If you have any issue here, read the [Setting the Web SPA application up](https://github.com/dotnet/eShopOnContainers/wiki/06.-Setting-the-Web-SPA-application-up) for further details.
|
||||
|
||||
|
||||
# Option A. Approach building bits from a Linux build-container instead of the local Windows dev-machine
|
||||
# Build Docker images and compile the application's projects with single command thanks to Docker Multi-Stage
|
||||
|
||||
---
|
||||
|
||||
*IMPORTANT NOTE (as of Oct. 2017):*
|
||||
|
||||
This is the simplest way to do it from the CLI, but if you get the following error when compiling from the Linux build-container:
|
||||
|
||||
`MSBUILD : error MSB4017: The build stopped unexpectedly because of an unexpected logger failure.`
|
||||
`ci-build_1 | Microsoft.Build.Exceptions.InternalLoggerException: The build stopped unexpectedly because of an unexpected logger failure. ---> System.IO.IOException: The process cannot access the file because it is being used by another process.`
|
||||
|
||||
That is a [bug in .NET CLI when running "dotnet publish" within a container](https://github.com/Microsoft/msbuild/issues/2153#issuecomment-305375162).
|
||||
|
||||
If you get this issue, until the fix is released by the dotnet CLI team in the next version of the .NET CLI, in the meantime, follow the OPTION B explained below, which is building the app's .NET binaries in the local Windows machine, instead of from a Linux build-container.
|
||||
|
||||
---
|
||||
|
||||
The recommended approach is to build the .NET bits and Docker images by using an special build container/image that should be used either from the CLI or your CI/CD pipeline. Doing that way you'll make sure that what you run and test locally is also built the same way by your CI/CD pipleine (having the same dependencies available within the build container, etc.).
|
||||
|
||||
<img src="img/building-bits_from_ci_container.png">
|
||||
|
||||
<p>
|
||||
|
||||
The build container to use is based on the `image: microsoft/aspnetcore-build` ASP.NET Core build image which includes the .NET SDK, NPM and many other Web and ASP.NET dependencies (Gulp, Bower, etc.) to build your services and web apps.
|
||||
See building procedure below.
|
||||
|
||||
## Build the bits through the Linux build-container image
|
||||
|
||||
This step is very much simplified thanks to the mentioned compilation process based on a build-container using the image `image: microsoft/aspnetcore-build:1.0-1.1` ASP.NET Core build image which includes the .NET SDK, NPM and many other Web and ASP.NET dependencies (Gulp, Bower, etc.) to build your services and web apps.
|
||||
The recommended approach is to build the .NET bits and Docker images with a single command based on Docker Multi-Stage by simply running the following command within the solution's root folder:
|
||||
|
||||
Move to the root folder of the solution: <p>
|
||||
`cd YourPath\eShopOnContainers\`
|
||||
<p>
|
||||
Then, run the following docker-compose command which is using a special docker-compose file (docker-compose.ci.build.yml) which internally is spinning up the mentioned "build container".
|
||||
|
||||
`docker-compose -f docker-compose.ci.build.yml up`
|
||||
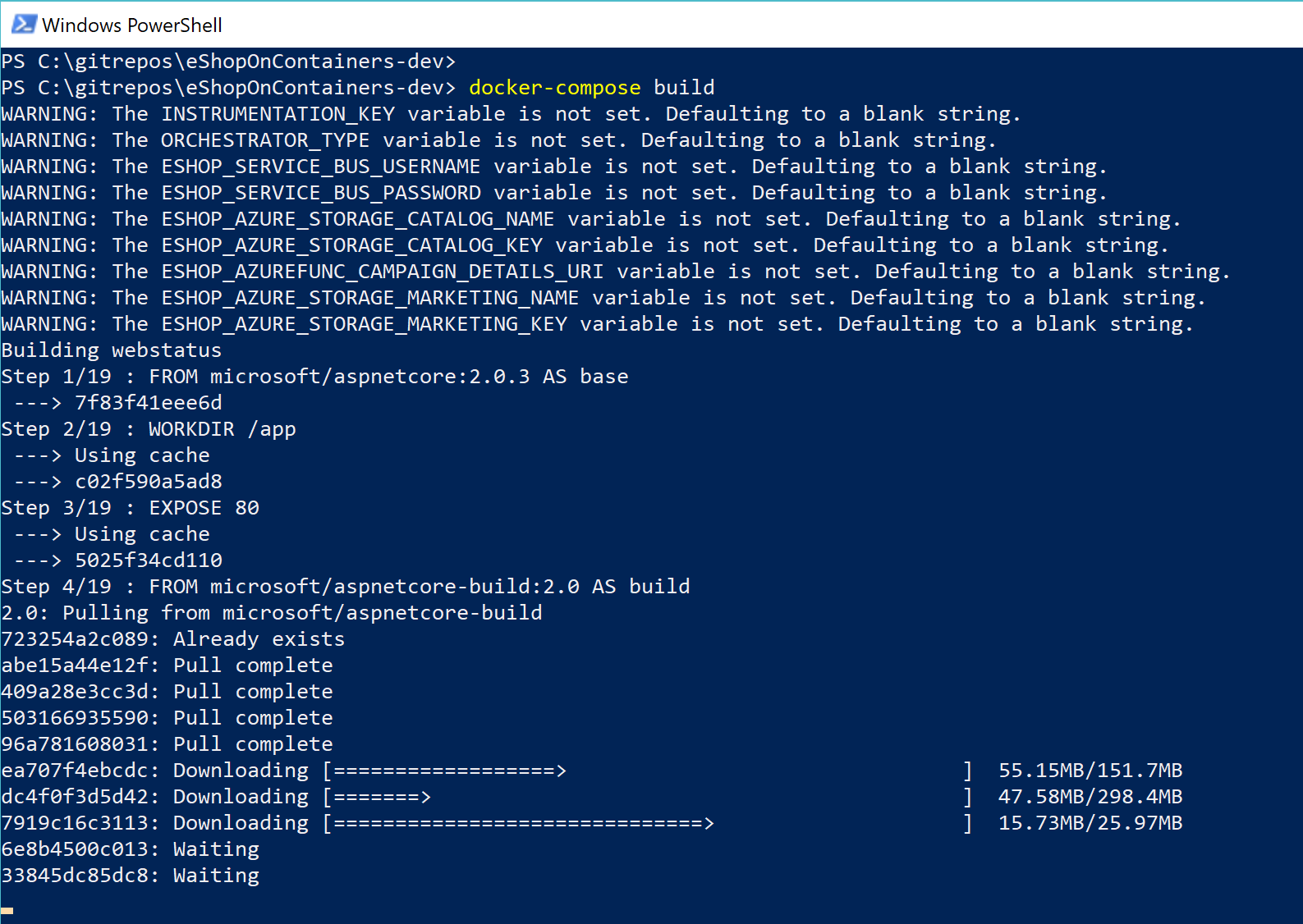
<img src="img/cli-windows/docker-compose-pulling-aspnetbuild-image.png">
|
||||
`docker-compose build`
|
||||
|
||||

|
||||
|
||||
The first time you run this command it'll take some more additional time as it needs to pull/download the aspnet-build image with the SDKs plus all the infrastructure images (SQL image, RabbitMQ image, MongoDB image, etc.), so it'll take its time.
|
||||
|
||||
The first time you run this command it'll take some more additional time as it needs to pull/download the aspnet-build image with all the SDKs as part of that build-image, so it'll take its time.
|
||||
<p>
|
||||
It should take a few minutes to compile the .NET Core projects plus the SPA application (TypeScript/JavaScript).
|
||||
It should end with something like the following screenshot:
|
||||
|
||||
<img src="img/cli-windows/docker-compose-ci-compose-file-ending.png">
|
||||
# Deploy the containers into the local Docker host
|
||||
With a single command you can deploy the whole solution into your local Docker host by just executing the following:
|
||||
|
||||
At this point you have the .NET bits ready. Now, create the Docker images and run the containers.
|
||||
`docker-compose up`
|
||||
|
||||
If you had issues when trying to build your .NET Core binaries with the build-container, because of the mentioned issue/bug above, then try this second choice: Option B.
|
||||
|
||||
# Option B. Approach building bits from your local Windows dev-machine by using CLI scripts
|
||||
|
||||
Although using the build container is the recommended approach, we provide powershell scripts for using directly from windows CLI. You can find them in `/cli-windows` folder:
|
||||
|
||||
. `build-bits.ps1`: Build all projects and left them published in /obj/Docker/publish. This is more or less the same that using the build container does.
|
||||
. `build-images.ps1`: Build all Docker images. **Images are tagged using the git branch you were when this script is running**. That allows you have docker images for various branches at same time. You can use the parameter `-imageTag myTag` to force use a specific `myTag`.
|
||||
. `delete-images.ps1`: Removes all eShop docker images. Other images used by eShop, but downloaded directly from DockerHub (like sql server) aren't deleted.
|
||||
|
||||
So for building all projects using the CLI:
|
||||
|
||||
```
|
||||
cd cli-windows
|
||||
.\build-bits.ps1
|
||||
```
|
||||
|
||||
This script will **compile and publish all your projects and then delete all docker images**. When this script finishes you should have all projects compiled and no docker images. Then you can run `.\build-images.ps1` to rebuild the Docker images.
|
||||
|
||||
# Build the Docker Images and deploy the containers into Docker
|
||||
|
||||
You can build the Docker images and deploy the containers to a regularDocker host by using the Docker CLI tool `docker-compose up` which is very convenient for multi-container applications as it can build all the Docker images for you and then spin-up all the multiple containers of your application, all with a single command.
|
||||
If you don't want to deploy the containers but only build the images, you can do so by running `docker-compose build`
|
||||
These are the steps:
|
||||
|
||||
- **Build images and run your containers in your local host:** Open your favorite command tool (PowerShell od CommandLine in Windows / Bash in Mac) <u> and move to the root directory of the solution</u> where the docker-compose.yml files are located and run the command `docker-compose up`. If this is the first time you run it, it will also build the docker images. Other than that, you could also force to build the images by running `docker-compose build` previously.
|
||||
When running `docker-compose up` you should see something similar to the following screenshot in the PowerShell command window, although it will much longer than that, building the images the first time and showing many internal SQL commands from the services when populating sample data for your application.
|
||||
|
||||
`docker-compose up`
|
||||
<img src="img/cli-windows/docker-compose-up-1.png">
|
||||
|
||||
Note that the first time you try to build any image or run any container (with docker run or docker-compose) it detects that it needs the base images you are using, like the SQL Server image and the Redis image, so it will pull or download those base images from the Internet, from the public repo at the Docker registry named DOCKER HUB, by pulling the "microsoft/mssql-server-linux" which is the base image for the SQL Server for Linux on containers, and the "library/redis" which is the base Redis image. Therefore, the first time you run docker-compose it might take a few minutes pulling those images before it spins up your custom containers.
|
||||
The next time you run docker-compose up, since it'll have those base images already pulled/downloaded, it will be much faster.
|
||||
|
||||
Because in eShopOnContainers' docker-compose.yml files it is also specified to build the custom Docker images, it is building it, like in the screenshot below (part of the same command execution):
|
||||
<img src="img/cli-windows/docker-compose-up-1.1.png">
|
||||
|
||||
Finally, you can see how the scripts waits after deploying all the containers:
|
||||
<img src="img/cli-windows/docker-compose-up-1.2.png">
|
||||
|
||||
@ -223,8 +166,6 @@ When running `docker-compose up` you should see something similar to the followi
|
||||
- <b>Check out the containers running in your Docker host</b>: Once docker-compose up finishes, you will have the original PowerShell window busy and showing the execution's output in a "wait state", so in order to ask to Docker about "how it went" and see what containers are running, you need to open a second PowerShell window and type "docker ps" so you'll see all the running containers, as shown in the following screenshot.
|
||||
<img src="img/cli-windows/docker-ps-with-all-microservices.png">
|
||||
|
||||
You can see the 6 custom containers running the 4 microservices plus the 2 web applications. In addition you have the SQL container with the databases (if you had a lot of memory, you could put one database per SQL container, too) and the Redis cache for the basket microservice data.
|
||||
|
||||
- You can also check out with Docker CLI the images generated by typing in the PowerShell console the command: `docker images`
|
||||
<img src="img/cli-windows/list-of-images.png">
|
||||
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user