Updated 04. Setting eShopOnContainer solution up in a Mac, VS for Mac or with CLI environment (dotnet CLI, Docker CLI and VS Code) (markdown)
parent
82a6f4dbd2
commit
99a4a12421
@ -160,6 +160,8 @@ With a single command you can deploy the whole solution into your local Docker h
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
Ignore the warnings about environment variables for Azure, as that is only needed if you were using infrastructure services in Azure (Azure SQL Database, Redis as a service, Azure Service Bus, etc.) which is the "next step" when using eShopOncontainers.
|
||||||
|
|
||||||
Note that the first time you try to run the application (with docker run or docker-compose) it detects that it needs a few related infrastructure images, like the SQL Server image, Redis image, RabbitMQ image, etc. so it will pull or download those base images from the Internet, from the public repo at the Docker registry named DOCKER HUB, by pulling the "microsoft/mssql-server-linux" which is the base image for the SQL Server for Linux on containers, and the "library/redis" which is the base Redis image, and so on. Therefore, the first time you run "docker-compose up" it might take a few minutes pulling those images before it spins up your custom containers.
|
Note that the first time you try to run the application (with docker run or docker-compose) it detects that it needs a few related infrastructure images, like the SQL Server image, Redis image, RabbitMQ image, etc. so it will pull or download those base images from the Internet, from the public repo at the Docker registry named DOCKER HUB, by pulling the "microsoft/mssql-server-linux" which is the base image for the SQL Server for Linux on containers, and the "library/redis" which is the base Redis image, and so on. Therefore, the first time you run "docker-compose up" it might take a few minutes pulling those images before it spins up your custom containers.
|
||||||
|
|
||||||
Finally, you can see how the scripts waits after deploying all the containers:
|
Finally, you can see how the scripts waits after deploying all the containers:
|
||||||
@ -175,22 +177,18 @@ Type `docker ps`
|
|||||||

|

|
||||||
|
|
||||||
|
|
||||||
|
## Running/testing the application
|
||||||
|
|
||||||
The first two commands clone the git repository onto your machine, and changes the current directory to the root directory of the project.
|
|
||||||
|
|
||||||
The third command, `docker-compose -f docker-compose.ci.build.yml up` creates a Docker container based on an image used for Continuous Integration (CI) builds. That image has all the required SDKs and tools loaded on it. These include .NET Core, the .NET Core CLI and SDK, npm, and required npm packages. Once the container starts, it will mount your source directory as a shared drive, then build and publish all the projects that make up the eShopOnContainers application.
|
|
||||||
|
|
||||||
The final command `docker-compose up` pulls all the base Docker images needed, creates the images for each microservice, then launches each container that makes up the application.
|
|
||||||
|
|
||||||
## Running the application
|
|
||||||
|
|
||||||
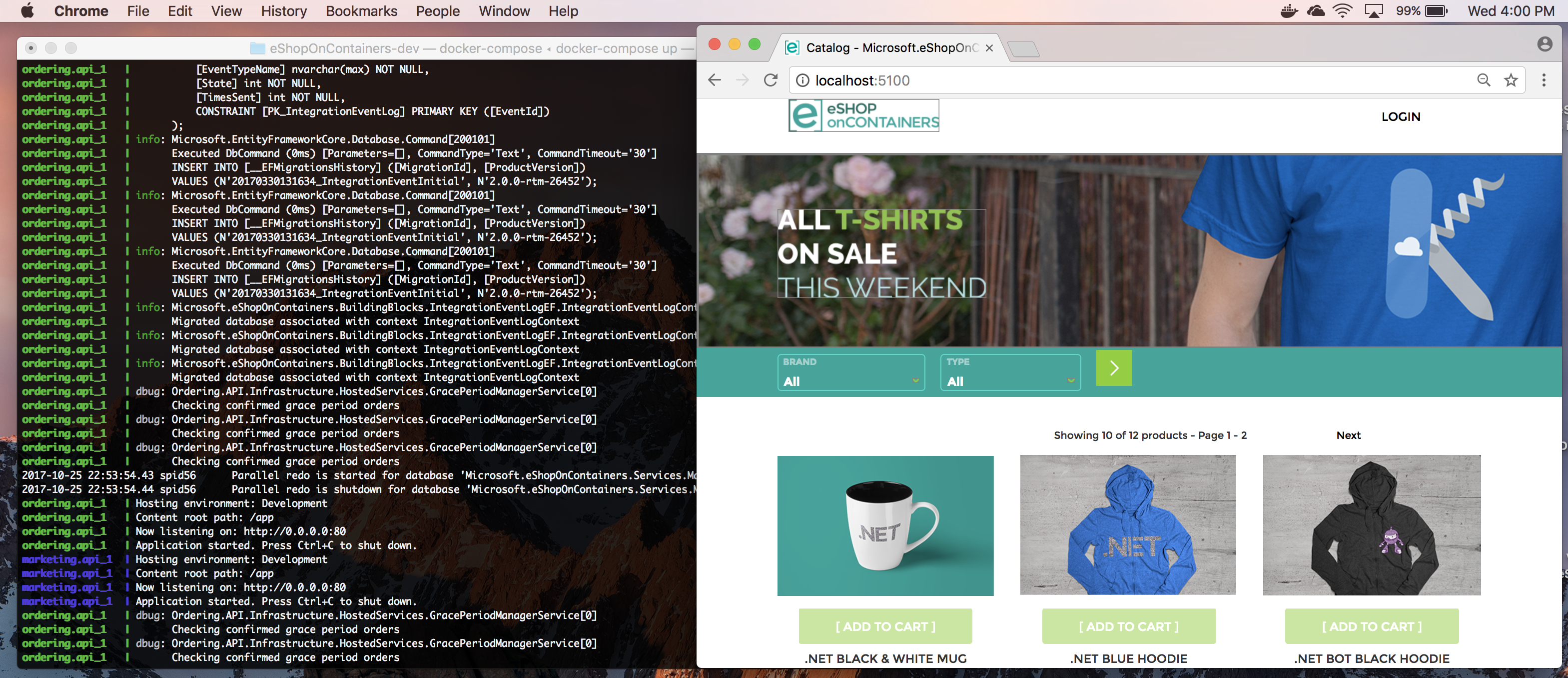
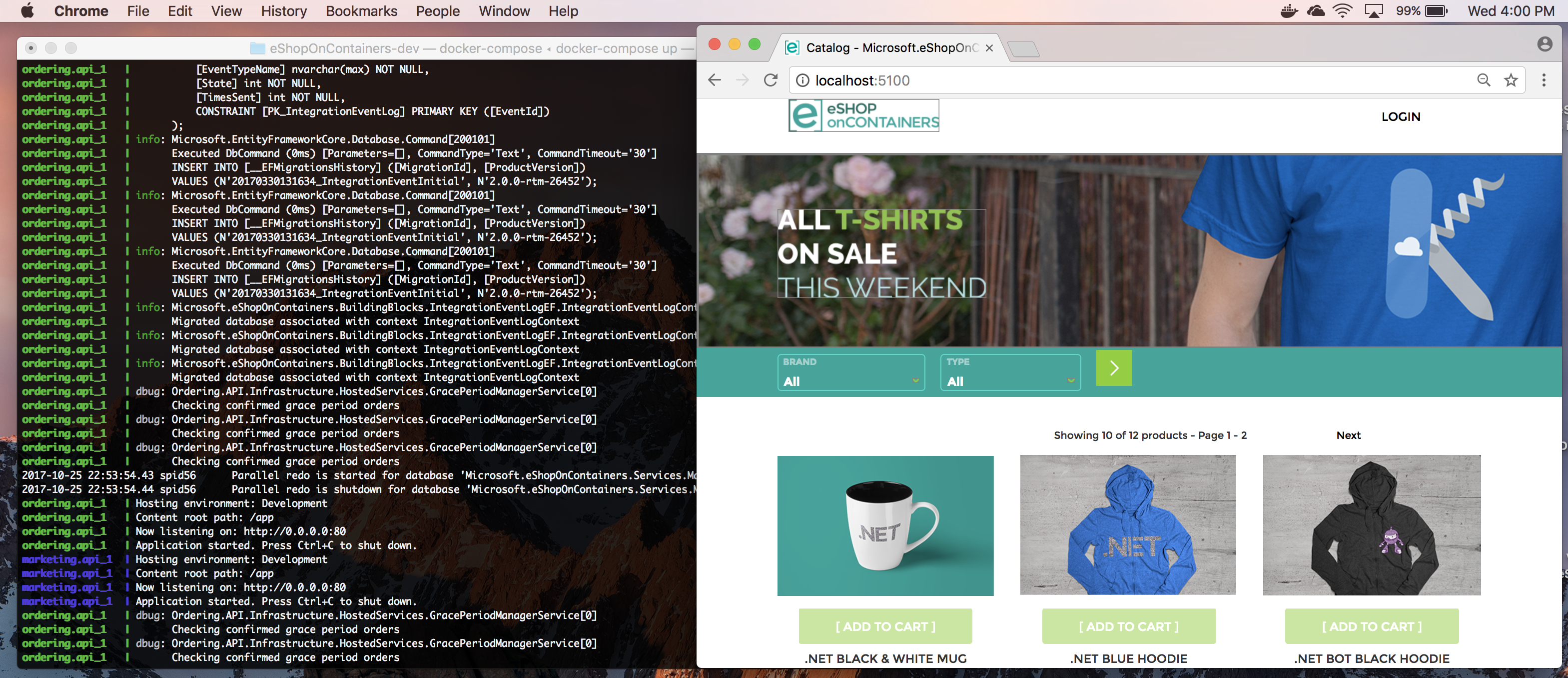
Once the containers have launched, open a browser and navigate to `http://localhost:5100` to visit the MVC application:
|
Once the containers have launched, open a browser and navigate to `http://localhost:5100` to visit the MVC application:
|
||||||
|
|
||||||
[[img/eShopOnContainersHomePage.png]]
|

|
||||||
|
|
||||||
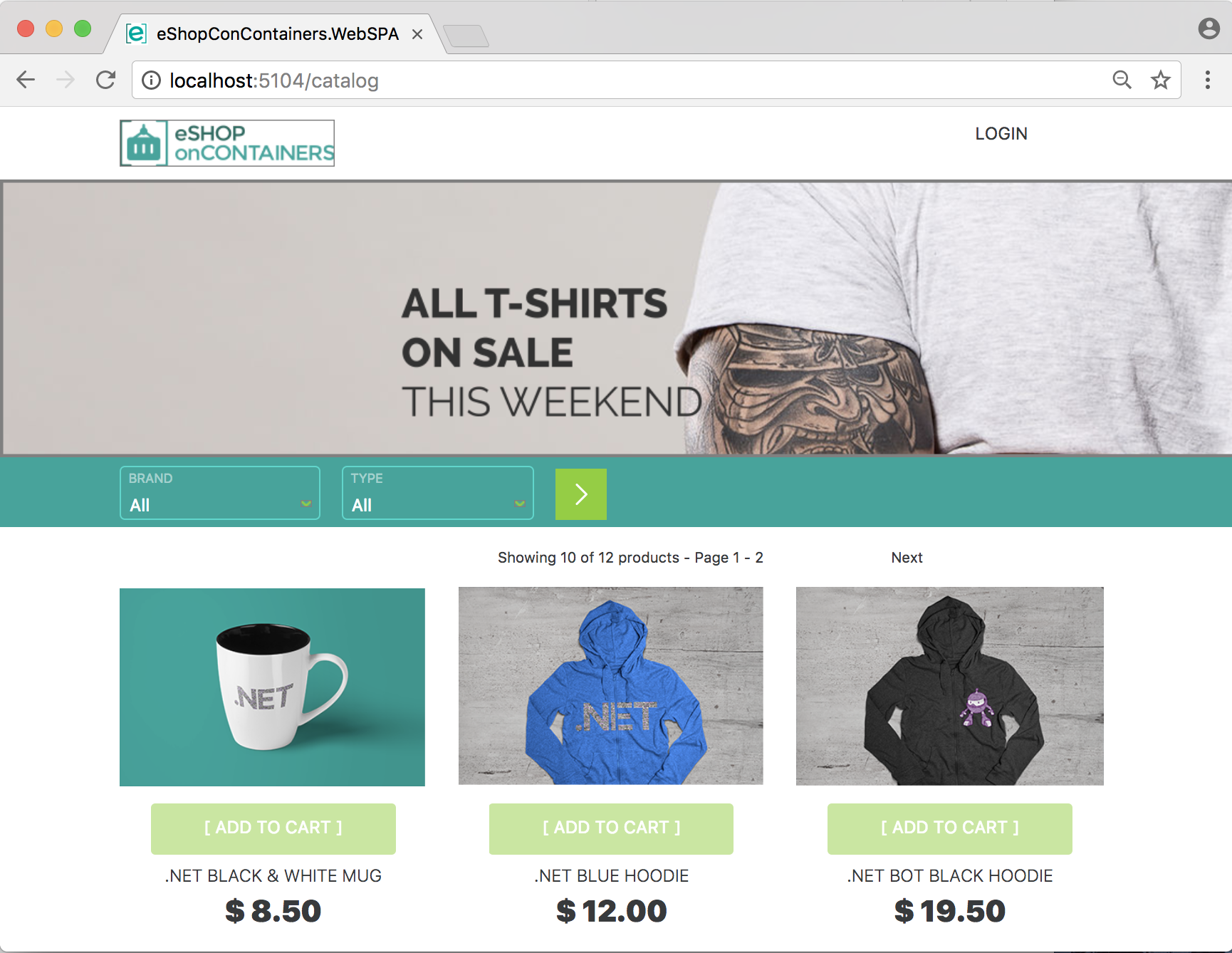
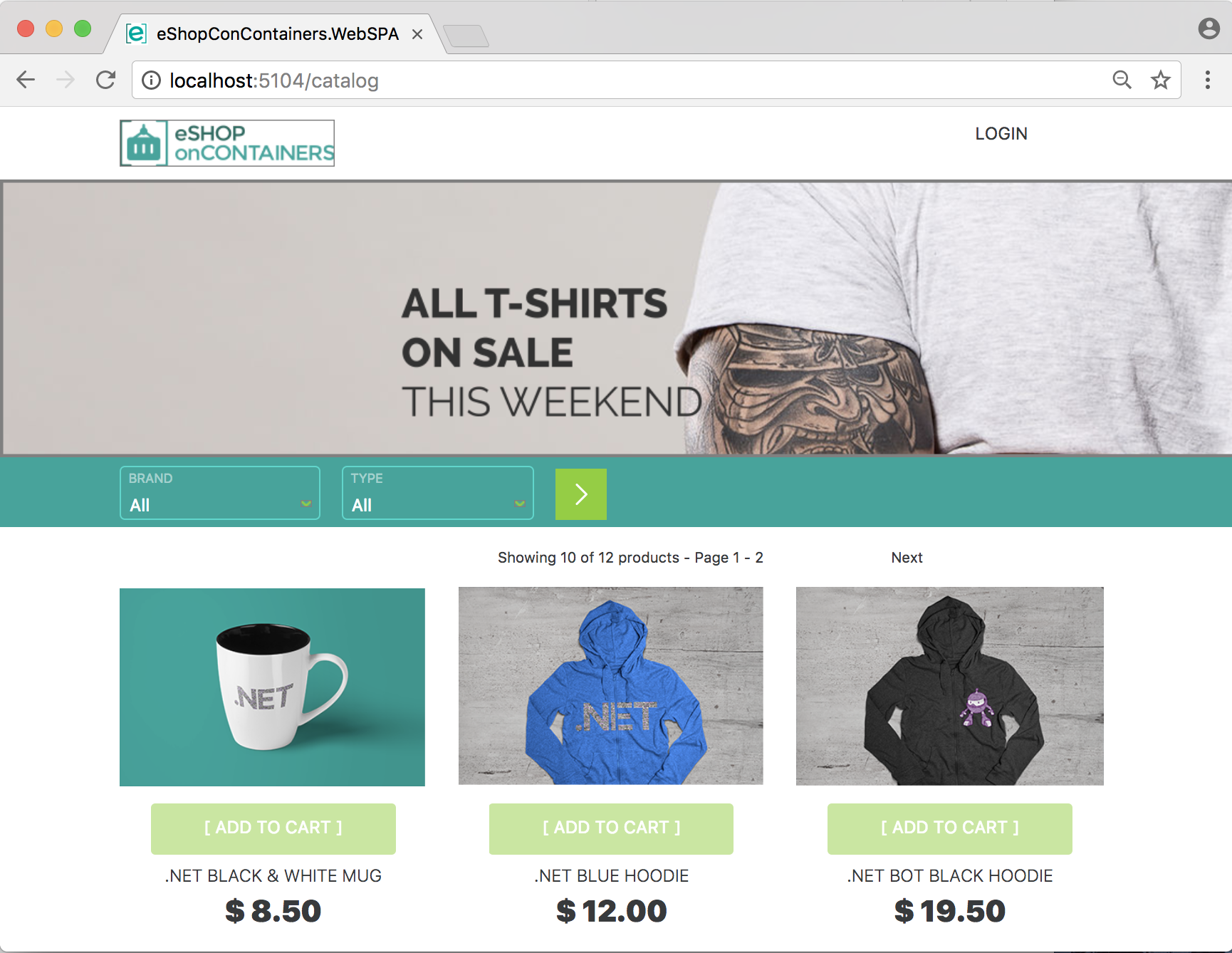
You can also try the SPA style application by navigating to `http://localhost:5104`. Here are where all the
|
You can also try/test the SPA (Single Page Application), which is based on Angular, by running this URL in a browser: `http://localhost:5104`
|
||||||
services can be reached:
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
Here you can see all the URLs for the multiple apps and services:
|
||||||
|
|
||||||
- MVC web app: `http://localhost:5100`
|
- MVC web app: `http://localhost:5100`
|
||||||
- SPA web app: `http://localhost:5105`
|
- SPA web app: `http://localhost:5105`
|
||||||
@ -209,122 +207,6 @@ The credentials for a demo user are:
|
|||||||
- User: **demouser@microsoft.com**
|
- User: **demouser@microsoft.com**
|
||||||
- Password: **Pass@word1**
|
- Password: **Pass@word1**
|
||||||
|
|
||||||
--------------------------------------------------------------------
|
|
||||||
|
|
||||||
## B.1.1 - Detailed procedure - Setting eShopOnContainers up using the Docker Linux build-container
|
|
||||||
|
|
||||||
The quick instructions above build all the projects that make up eShopOnContainers in a Docker Linux
|
|
||||||
"build-container". That's the preferred way to build the application. It's easier to make sure all the
|
|
||||||
prerequisites are installed, every developer uses the same version of all the tools, and
|
|
||||||
you have a consistent experience from any build.
|
|
||||||
|
|
||||||
This section (B.1.1) is just a further explanation of that method.
|
|
||||||
|
|
||||||
### The Docker Linux build container
|
|
||||||
|
|
||||||
As mentioned, the recommended approach is to build the .NET bits and Docker images by using an special build
|
|
||||||
container from the CLI or your CI/CD pipeline. What you run and test locally is built using the
|
|
||||||
same process as your CI/CD pipleine. The verions of all tools are the same, the same version of
|
|
||||||
all SDKs are used, and so on. This ensures consistency across all builds.
|
|
||||||
|
|
||||||
<img src="img/building-bits_from_ci_container.png">
|
|
||||||
|
|
||||||
The build container to use is based on the `image: microsoft/aspnetcore-build` ASP.NET Core
|
|
||||||
build image which includes the .NET SDK, NPM and many other Web and ASP.NET dependencies
|
|
||||||
(Gulp, Bower, NPM, etc.) to build your services and web apps.
|
|
||||||
|
|
||||||
Contrast the four commands you ran above, along with the minimal prerequisites, with the
|
|
||||||
list of prerequisites and tools needed to build locally on your machine.
|
|
||||||
|
|
||||||
|
|
||||||
## B.2 - Building the application binaries on the local Mac (local .NET Core in Mac)
|
|
||||||
|
|
||||||
You can build the application using your local Mac machine. You'll need the following
|
|
||||||
prerequisites installed, in addition to those listed above for building using the CI container.
|
|
||||||
|
|
||||||
- Install [.NET Core and SDK](http://dot.net)*
|
|
||||||
- Install [Node LTS](http://nodejs.org)* - Just needed in order to use NPM.
|
|
||||||
- Bower ($ sudo npm install -g bower) needed by the MVC web app.
|
|
||||||
|
|
||||||
### Install .NET Core 2.0 or later
|
|
||||||
|
|
||||||
Install [.NET Core 2.0 SDK or later, for Mac](https://www.microsoft.com/net/core#macos) as shown in the image:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
### Install Node (needed so it installs NPM)
|
|
||||||
|
|
||||||
In order to be able to build the JavaScript dependencies from command line by using NPM you need to install npm globally.
|
|
||||||
|
|
||||||
NPM is bundled with NODE.JS. Installing NPM and NODE is pretty straightforward by using the installer package available at https://nodejs.org/en/
|
|
||||||
|
|
||||||
Install [NodeJS 6.11.5 LTS or latest Long Term Service version](https://nodejs.org/en/)
|
|
||||||
|
|
||||||
You can see the installed NPM version with the command npm -v, as shown below.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
### Install Bower globally
|
|
||||||
|
|
||||||
In bash, run the following command:
|
|
||||||
|
|
||||||
```bash
|
|
||||||
$ sudo npm install -g bower
|
|
||||||
```
|
|
||||||
As shown in the following screenshot:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
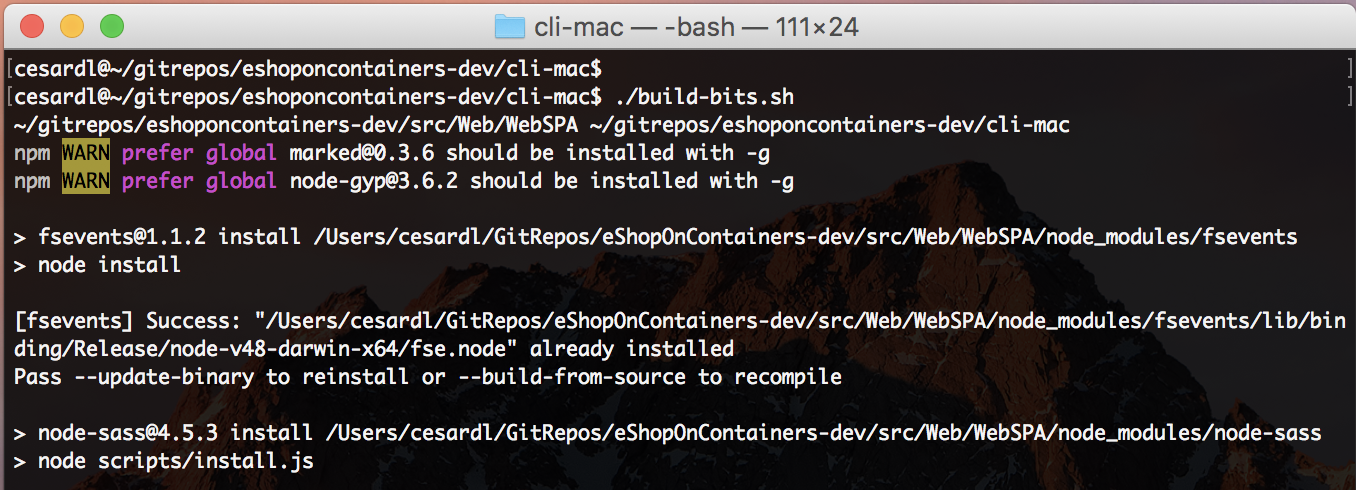
### Build the eShopOnContainers .NET binaries with 'dotnet publish'
|
|
||||||
|
|
||||||
You could generate the binaries manually, with 'dotnet publish', but for your convenience, we've included a bash script that runs all the 'dotnet publish' commands on your local Mac and generates the bits in the right folders expected by Docker and Visual Studio, if you use VS with the same solution, eventually.
|
|
||||||
|
|
||||||
Using the bash windows, navigate to your eShopOnContainers directory, and cd into the *cli-mac* directory. Then, run the build script:
|
|
||||||
|
|
||||||
```bash
|
|
||||||
$ ./build-bits.sh
|
|
||||||
```
|
|
||||||

|
|
||||||
|
|
||||||
This script runs a dotnet restore, build, and publish for each project using the `dotnet` CLI tool.
|
|
||||||
In addition, it runs the client build commands using *npm* to build the SPA application
|
|
||||||
assets. Finally, it will remove old docker containers and images.
|
|
||||||
|
|
||||||
After you've finished the build, you can create the Docker images defined at the docker-compose.yml file within the solution's root directory, by using `docker-compose build`:
|
|
||||||
|
|
||||||
First, move to the solution's root directory with `cd ..`
|
|
||||||
|
|
||||||
Check that you are in the folder where the docker-compose.yml files are, and finally run the following command:
|
|
||||||
|
|
||||||
```bash
|
|
||||||
$ docker-compose build
|
|
||||||
```
|
|
||||||
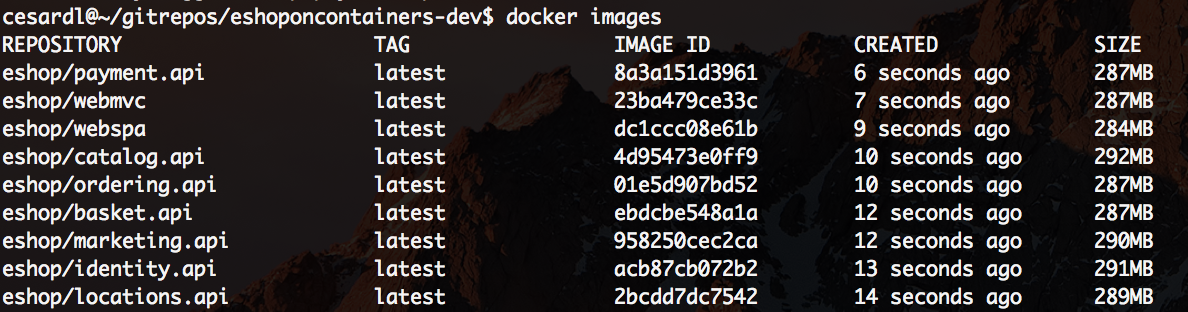
If you now run `$ docker images` you'll see the eShopOnContainers images are now ready to be used by Docker.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
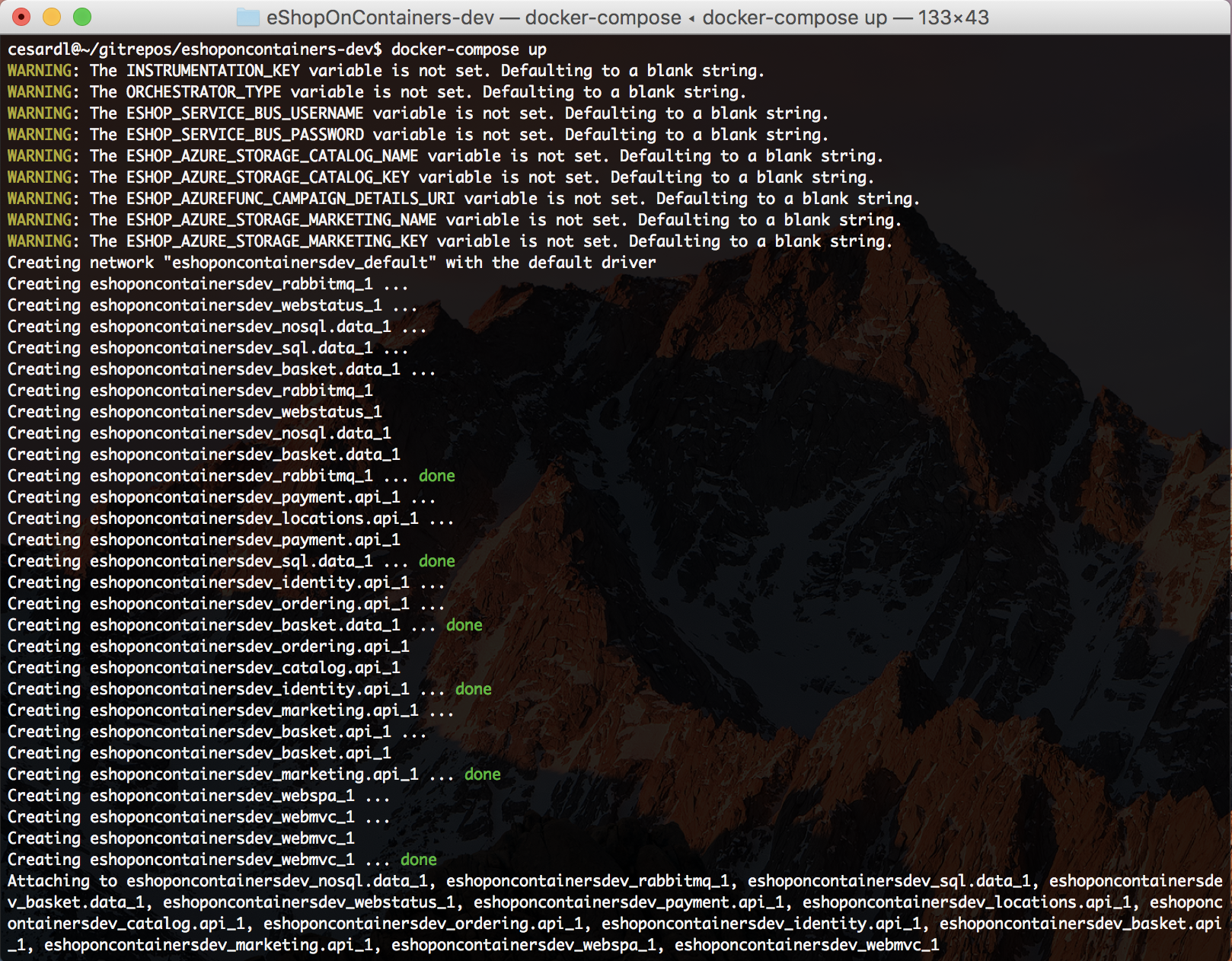
To run the containers, you use `docker-compose up` again:
|
|
||||||
|
|
||||||
```bash
|
|
||||||
$ docker-compose up
|
|
||||||
```
|
|
||||||
You could also go ahead and directly run `docker-compose up` and it will first build the Docker images like when you run `docker-compose build`, though.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
Ignore the warnings about environment variables for Azure, as tyhat is only needed if you were using infrastructure services in Azure (SQL Database, Redis as a service, Azure Service Bus, etc.) which is the "next step" when using eShopOncontainers.
|
|
||||||
|
|
||||||
The first time you run `docker-compose up`, it will pull the necessary docker images from Docker hub. That will take some time. Once the base Docker images have been pulled, the application will start and you can test it out using the browser and the addresses shown [above](#running-the-application).
|
|
||||||
|
|
||||||
For testing the MVC web app, run `http://localhost:5100` in any browser, so you'll see the MVC app running like in the following screenshot:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
You can also try/test the SPA (Single Page Application), which is based on Angular, by running this URL in a browser: `http://localhost:5104`
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
# Configuring the app for Authentication and access from remote client apps (Remote access through the network)
|
# Configuring the app for Authentication and access from remote client apps (Remote access through the network)
|
||||||
|
|
||||||
@ -351,7 +233,7 @@ In the `docker-compose.override.yml` file, replace the IdentityUrl environment v
|
|||||||
```
|
```
|
||||||
You could also set your real IP at the Mac's network adapter. But that would be a worse solution as it'll depend on the network you are connecting your Mac development machine..
|
You could also set your real IP at the Mac's network adapter. But that would be a worse solution as it'll depend on the network you are connecting your Mac development machine..
|
||||||
|
|
||||||
Therefoire, the WebMVC service definition at the `docker-compose.override.yml` should finally be configured as shown bellow:
|
Therefore, the WebMVC service definition at the `docker-compose.override.yml` should finally be configured as shown bellow:
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
webmvc:
|
webmvc:
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user