diff --git a/03.-Setting-the-eShopOnContainers-solution-up-in-a-Windows-CLI-environment-(dotnet-CLI,-Docker-CLI-and-VS-Code).md b/03.-Setting-the-eShopOnContainers-solution-up-in-a-Windows-CLI-environment-(dotnet-CLI,-Docker-CLI-and-VS-Code).md
index bcf4f0c..a07c245 100644
--- a/03.-Setting-the-eShopOnContainers-solution-up-in-a-Windows-CLI-environment-(dotnet-CLI,-Docker-CLI-and-VS-Code).md
+++ b/03.-Setting-the-eShopOnContainers-solution-up-in-a-Windows-CLI-environment-(dotnet-CLI,-Docker-CLI-and-VS-Code).md
@@ -91,13 +91,10 @@ In order to be able to build the JavaScript dependencies from command line by us
NPM is bundled with NODE.JS. Installing NPM and NODE is pretty straightforward by using the installer package available at https://nodejs.org/en/
 -You can install the version "Recommended For Most Users" of Node which at the moment of this writing was v6.10.0 LTS.
+You can install the version "Recommended For Most Users" of Node (LTS version).
-
-You can install the version "Recommended For Most Users" of Node which at the moment of this writing was v6.10.0 LTS.
+You can install the version "Recommended For Most Users" of Node (LTS version).
- -
-
-
-
After installing Node, you can check the installed NPM version with the command npm -v, as shown below.
-
+
 ## Install Bower (Optional, this local installation is not required when using Docker Multi-Stage)
@@ -117,27 +114,17 @@ Use the default branch at eShopOnContainers Github repo. The same branch's code
Clone the code from: https://github.com/dotnet/eShopOnContainers.git
as in the following screenshot:
+
## Install Bower (Optional, this local installation is not required when using Docker Multi-Stage)
@@ -117,27 +114,17 @@ Use the default branch at eShopOnContainers Github repo. The same branch's code
Clone the code from: https://github.com/dotnet/eShopOnContainers.git
as in the following screenshot:
+
 -# Get NPM dependencies for the SPA application
-
-Move to the SPA app folder (`cd eShopOnContainers\src\Web\WebSPA`) and run `npm install`
-
-# Get NPM dependencies for the SPA application
-
-Move to the SPA app folder (`cd eShopOnContainers\src\Web\WebSPA`) and run `npm install`
- -
-Then, run the command `npm run build:prod` as shown below:
-
-
-Then, run the command `npm run build:prod` as shown below:
- -
-After a successful execution of those npm commands, move to the next step.
-If you have any issue here, read the [Setting the Web SPA application up](https://github.com/dotnet/eShopOnContainers/wiki/06.-Setting-the-Web-SPA-application-up) for further details.
-
-
# Compile the application's projects and build the Docker images with a single command thanks to Docker Multi-Stage
-The recommended approach is to build the .NET bits and Docker images with a single command based on [Docker Multi-Stage](https://blogs.msdn.microsoft.com/stevelasker/2017/09/11/net-and-multistage-dockerfiles/) by simply running the following command within the solution's root folder:
+The recommended approach is to build the .NET application/microservices bits and Docker images with a single command based on [Docker Multi-Stage](https://blogs.msdn.microsoft.com/stevelasker/2017/09/11/net-and-multistage-dockerfiles/) by simply running the following commands within the solution's root folder:
+
+Move to the root folder of the solution:
-Move to the root folder of the solution:
-
-After a successful execution of those npm commands, move to the next step.
-If you have any issue here, read the [Setting the Web SPA application up](https://github.com/dotnet/eShopOnContainers/wiki/06.-Setting-the-Web-SPA-application-up) for further details.
-
-
# Compile the application's projects and build the Docker images with a single command thanks to Docker Multi-Stage
-The recommended approach is to build the .NET bits and Docker images with a single command based on [Docker Multi-Stage](https://blogs.msdn.microsoft.com/stevelasker/2017/09/11/net-and-multistage-dockerfiles/) by simply running the following command within the solution's root folder:
+The recommended approach is to build the .NET application/microservices bits and Docker images with a single command based on [Docker Multi-Stage](https://blogs.msdn.microsoft.com/stevelasker/2017/09/11/net-and-multistage-dockerfiles/) by simply running the following commands within the solution's root folder:
+
+Move to the root folder of the solution:
-Move to the root folder of the solution:
`cd YourPath\eShopOnContainers\`
-
+
Then, run the following docker-compose command which is using a special docker-compose file (docker-compose.ci.build.yml) which internally is spinning up the mentioned "build container".
`docker-compose build`
@@ -149,6 +136,7 @@ The first time you run this command it'll take some more additional time as it n
It should take a few minutes to compile the .NET Core projects plus the SPA application (TypeScript/JavaScript).
# Deploy the containers into the local Docker host
+
With a single command you can deploy the whole solution into your local Docker host by just executing the following:
`docker-compose up`
@@ -161,13 +149,18 @@ Finally, you can see how the scripts waits after deploying all the containers:
 -- The next time you run "docker-compose up" again (you don't need to repeat it now), because now you already have all the base images downloaded and registered in your local repo and your custom images built and ready to go, it'll be much faster since it just needs to deploy the containers, like the following screenshot:
+- The next time you run "docker-compose up" again, because you already have all the base images downloaded and registered in your local repo and your custom images built and ready to go, it'll be much faster since it just needs to deploy the containers, like the following screenshot:
+
-- The next time you run "docker-compose up" again (you don't need to repeat it now), because now you already have all the base images downloaded and registered in your local repo and your custom images built and ready to go, it'll be much faster since it just needs to deploy the containers, like the following screenshot:
+- The next time you run "docker-compose up" again, because you already have all the base images downloaded and registered in your local repo and your custom images built and ready to go, it'll be much faster since it just needs to deploy the containers, like the following screenshot:
+
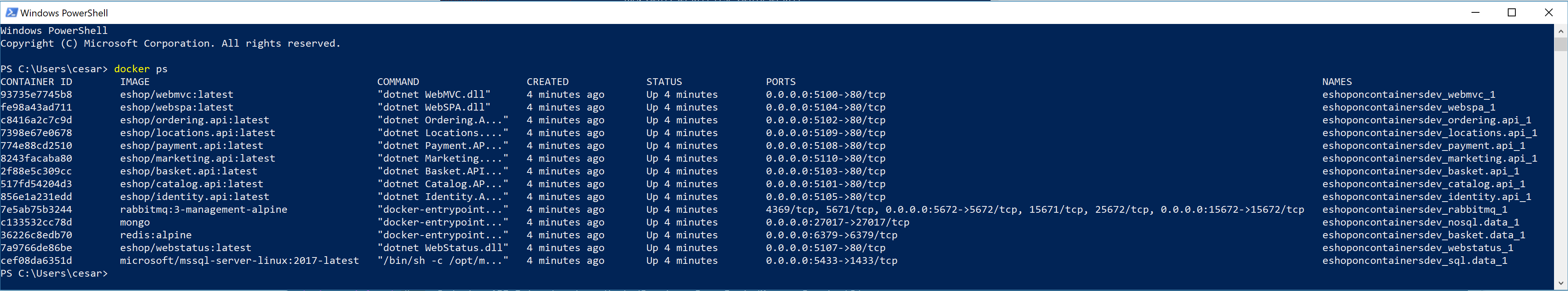
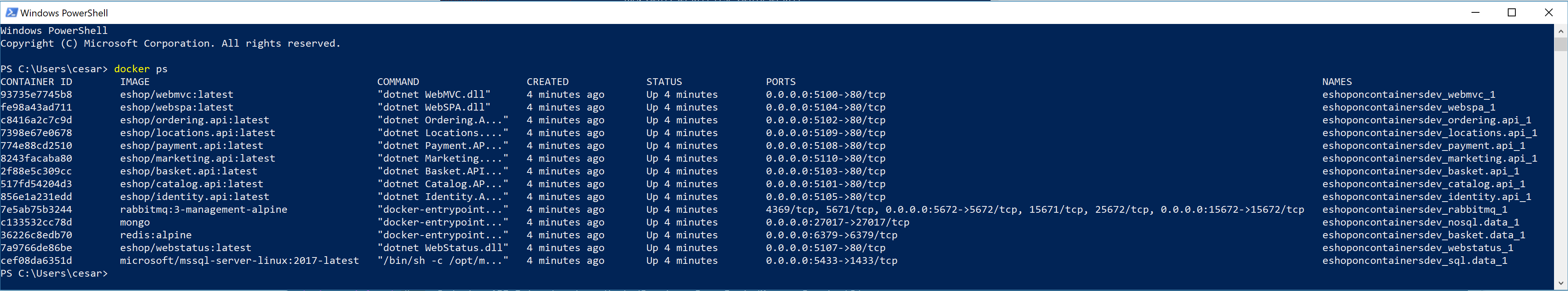
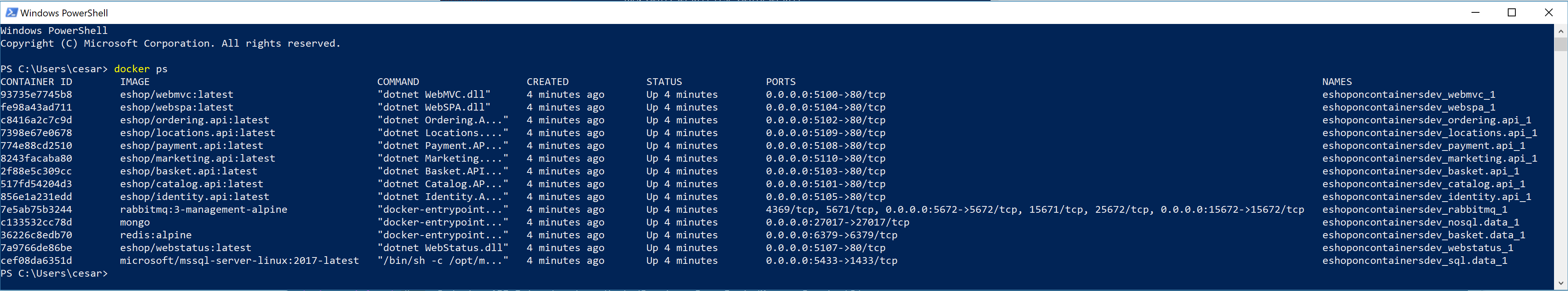
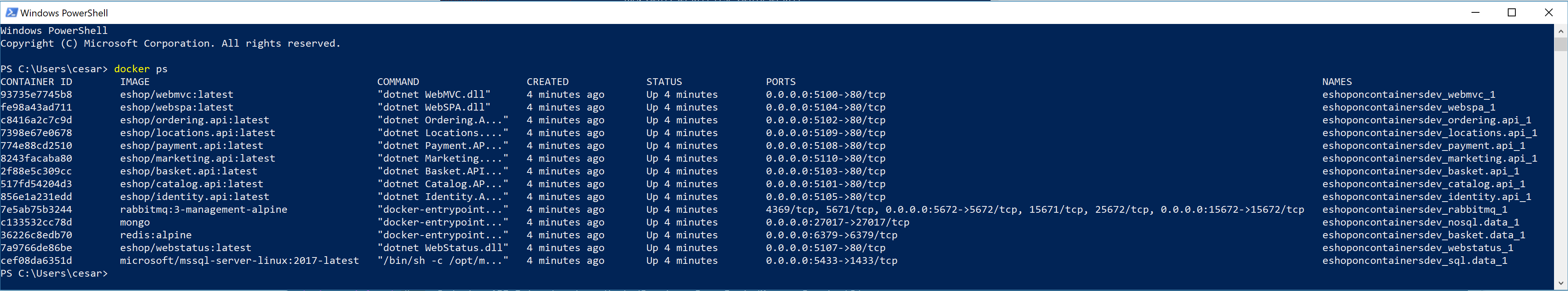
 - Check out the containers running in your Docker host: Once docker-compose up finishes, you will have the original PowerShell window busy and showing the execution's output in a "wait state", so in order to ask to Docker about "how it went" and see what containers are running, you need to open a second PowerShell window and type "docker ps" so you'll see all the running containers, as shown in the following screenshot.
+
- Check out the containers running in your Docker host: Once docker-compose up finishes, you will have the original PowerShell window busy and showing the execution's output in a "wait state", so in order to ask to Docker about "how it went" and see what containers are running, you need to open a second PowerShell window and type "docker ps" so you'll see all the running containers, as shown in the following screenshot.
+
 -- You can also check out with Docker CLI the images generated by typing in the PowerShell console the command: `docker images`
+- You can also check out with Docker CLI the images generated by typing in the PowerShell console the command:
+
+`docker images`
+

Those Docker images are the ones you have available in your local image repository in your machine.
-- You can also check out with Docker CLI the images generated by typing in the PowerShell console the command: `docker images`
+- You can also check out with Docker CLI the images generated by typing in the PowerShell console the command:
+
+`docker images`
+

Those Docker images are the ones you have available in your local image repository in your machine.
 ## Install Bower (Optional, this local installation is not required when using Docker Multi-Stage)
@@ -117,27 +114,17 @@ Use the default branch at eShopOnContainers Github repo. The same branch's code
Clone the code from: https://github.com/dotnet/eShopOnContainers.git
as in the following screenshot:
+
## Install Bower (Optional, this local installation is not required when using Docker Multi-Stage)
@@ -117,27 +114,17 @@ Use the default branch at eShopOnContainers Github repo. The same branch's code
Clone the code from: https://github.com/dotnet/eShopOnContainers.git
as in the following screenshot:
+
 -# Get NPM dependencies for the SPA application
-
-Move to the SPA app folder (`cd eShopOnContainers\src\Web\WebSPA`) and run `npm install`
-
-# Get NPM dependencies for the SPA application
-
-Move to the SPA app folder (`cd eShopOnContainers\src\Web\WebSPA`) and run `npm install`
- -
-Then, run the command `npm run build:prod` as shown below:
-
-
-Then, run the command `npm run build:prod` as shown below:
- -
-After a successful execution of those npm commands, move to the next step.
-If you have any issue here, read the [Setting the Web SPA application up](https://github.com/dotnet/eShopOnContainers/wiki/06.-Setting-the-Web-SPA-application-up) for further details.
-
-
# Compile the application's projects and build the Docker images with a single command thanks to Docker Multi-Stage
-The recommended approach is to build the .NET bits and Docker images with a single command based on [Docker Multi-Stage](https://blogs.msdn.microsoft.com/stevelasker/2017/09/11/net-and-multistage-dockerfiles/) by simply running the following command within the solution's root folder:
+The recommended approach is to build the .NET application/microservices bits and Docker images with a single command based on [Docker Multi-Stage](https://blogs.msdn.microsoft.com/stevelasker/2017/09/11/net-and-multistage-dockerfiles/) by simply running the following commands within the solution's root folder:
+
+Move to the root folder of the solution:
-Move to the root folder of the solution:
-
-After a successful execution of those npm commands, move to the next step.
-If you have any issue here, read the [Setting the Web SPA application up](https://github.com/dotnet/eShopOnContainers/wiki/06.-Setting-the-Web-SPA-application-up) for further details.
-
-
# Compile the application's projects and build the Docker images with a single command thanks to Docker Multi-Stage
-The recommended approach is to build the .NET bits and Docker images with a single command based on [Docker Multi-Stage](https://blogs.msdn.microsoft.com/stevelasker/2017/09/11/net-and-multistage-dockerfiles/) by simply running the following command within the solution's root folder:
+The recommended approach is to build the .NET application/microservices bits and Docker images with a single command based on [Docker Multi-Stage](https://blogs.msdn.microsoft.com/stevelasker/2017/09/11/net-and-multistage-dockerfiles/) by simply running the following commands within the solution's root folder:
+
+Move to the root folder of the solution:
-Move to the root folder of the solution:  -You can install the version "Recommended For Most Users" of Node which at the moment of this writing was v6.10.0 LTS.
+You can install the version "Recommended For Most Users" of Node (LTS version).
-
-You can install the version "Recommended For Most Users" of Node which at the moment of this writing was v6.10.0 LTS.
+You can install the version "Recommended For Most Users" of Node (LTS version).
- -
-
-
- -- The next time you run "docker-compose up" again (you don't need to repeat it now), because now you already have all the base images downloaded and registered in your local repo and your custom images built and ready to go, it'll be much faster since it just needs to deploy the containers, like the following screenshot:
+- The next time you run "docker-compose up" again, because you already have all the base images downloaded and registered in your local repo and your custom images built and ready to go, it'll be much faster since it just needs to deploy the containers, like the following screenshot:
+
-- The next time you run "docker-compose up" again (you don't need to repeat it now), because now you already have all the base images downloaded and registered in your local repo and your custom images built and ready to go, it'll be much faster since it just needs to deploy the containers, like the following screenshot:
+- The next time you run "docker-compose up" again, because you already have all the base images downloaded and registered in your local repo and your custom images built and ready to go, it'll be much faster since it just needs to deploy the containers, like the following screenshot:
+
 - Check out the containers running in your Docker host: Once docker-compose up finishes, you will have the original PowerShell window busy and showing the execution's output in a "wait state", so in order to ask to Docker about "how it went" and see what containers are running, you need to open a second PowerShell window and type "docker ps" so you'll see all the running containers, as shown in the following screenshot.
+
- Check out the containers running in your Docker host: Once docker-compose up finishes, you will have the original PowerShell window busy and showing the execution's output in a "wait state", so in order to ask to Docker about "how it went" and see what containers are running, you need to open a second PowerShell window and type "docker ps" so you'll see all the running containers, as shown in the following screenshot.
+
 -- You can also check out with Docker CLI the images generated by typing in the PowerShell console the command: `docker images`
+- You can also check out with Docker CLI the images generated by typing in the PowerShell console the command:
+
+`docker images`
+

Those Docker images are the ones you have available in your local image repository in your machine.
-- You can also check out with Docker CLI the images generated by typing in the PowerShell console the command: `docker images`
+- You can also check out with Docker CLI the images generated by typing in the PowerShell console the command:
+
+`docker images`
+

Those Docker images are the ones you have available in your local image repository in your machine.